以下の当サンプルを編集する際の補足を記載致します。
デザインデータの注意事項のとおり原則としてサンプルデータの編集方法などに関するサポートは承っておりません。
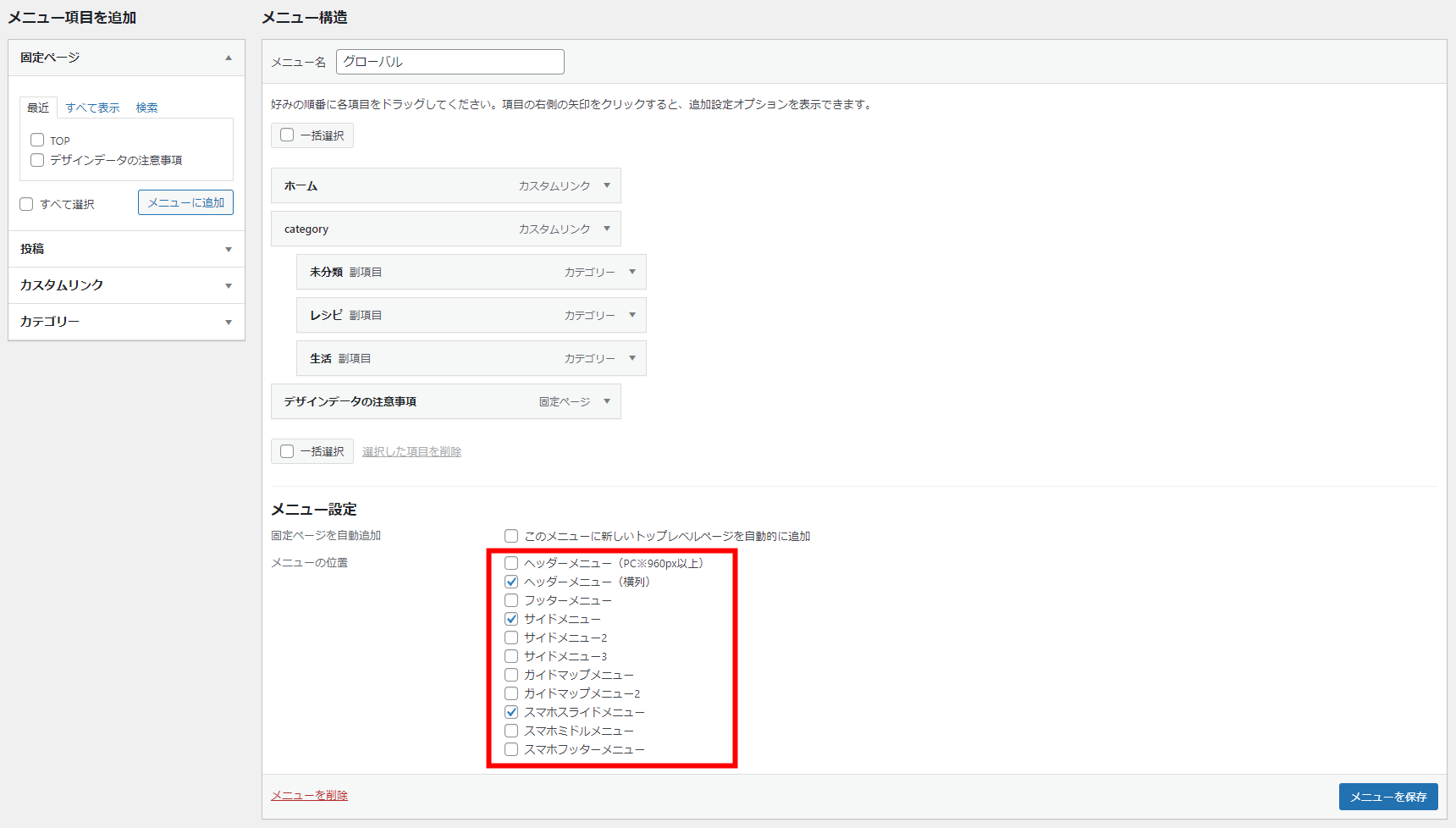
メニューを適切に設定してください

各メニューを表示するには、作成の上で赤枠の箇所にチェックを入れて保存してください。
https://affinger.com/action-manual/about-menu/
ヘッダー画像エリア

ヘッダー画像エリアの背景はカスタマイザー、コンテンツはテーマ管理で作成しています。
トップページの作成方法
トップページの作成方法は様々ございますが、ここでは以下の手順で作成しています。
固定ページでTOPページ用の記事を作成

固定記事でTOPページ用に1つ記事を作成します。
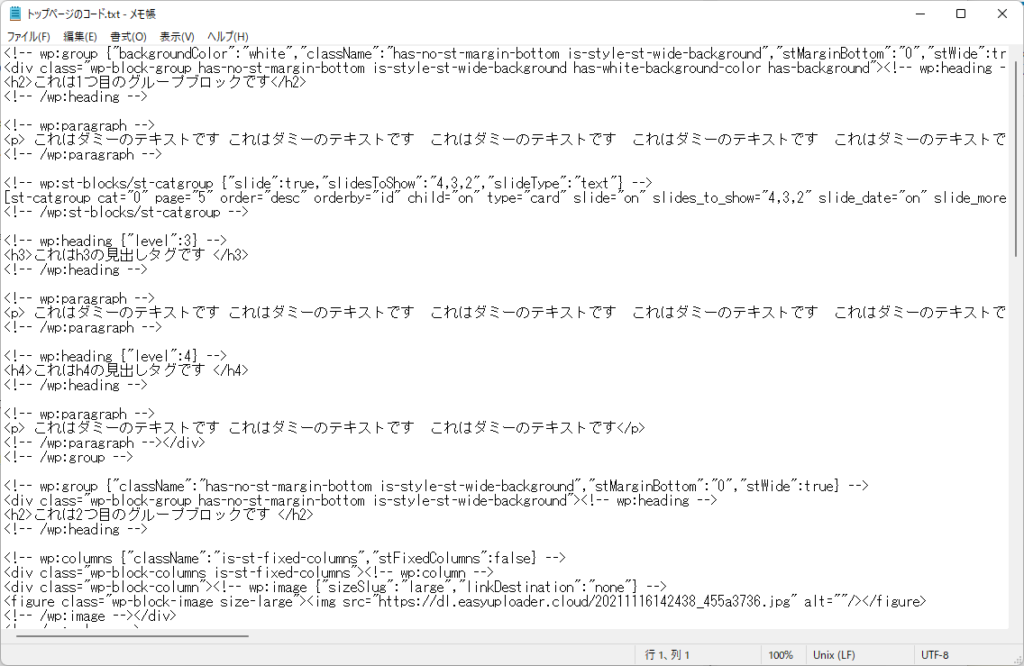
サンプルの内容はフォルダ内の「トップページのコード」をそのまま張り付ければOKです。

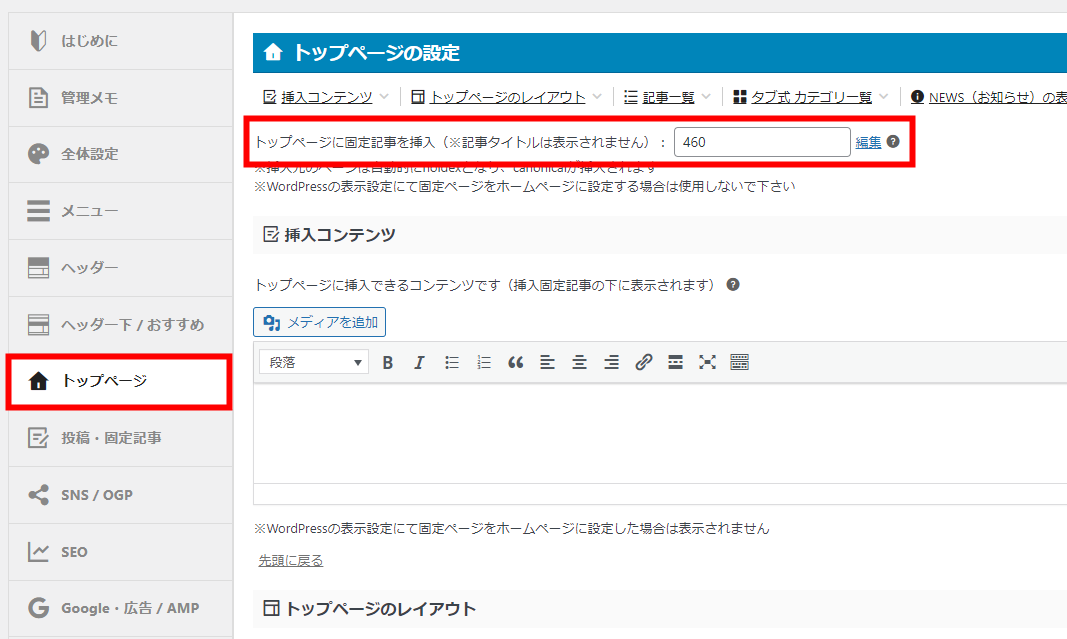
トップページに固定記事を挿入

テーマ管理の「トップページ」>”トップページに固定記事を挿入”にIDを入力すると表示できます。
フォントの種類
フォントはテーマ管理の「全体設定」>「フォントの種類」で変更できます。
https://affinger.com/action-manual/font-guide/
カスタマイザーでは保存しているカラー値と見た目が異なる場合がございます。(別のカラーで保存後、再設定することで反映されます)